Responsive Webdesign. Flexibel. Benutzerfreundlich. Aktuell.
Die Wettbewerbsvorteile von Responsive Webdesign für Corporate Websites.
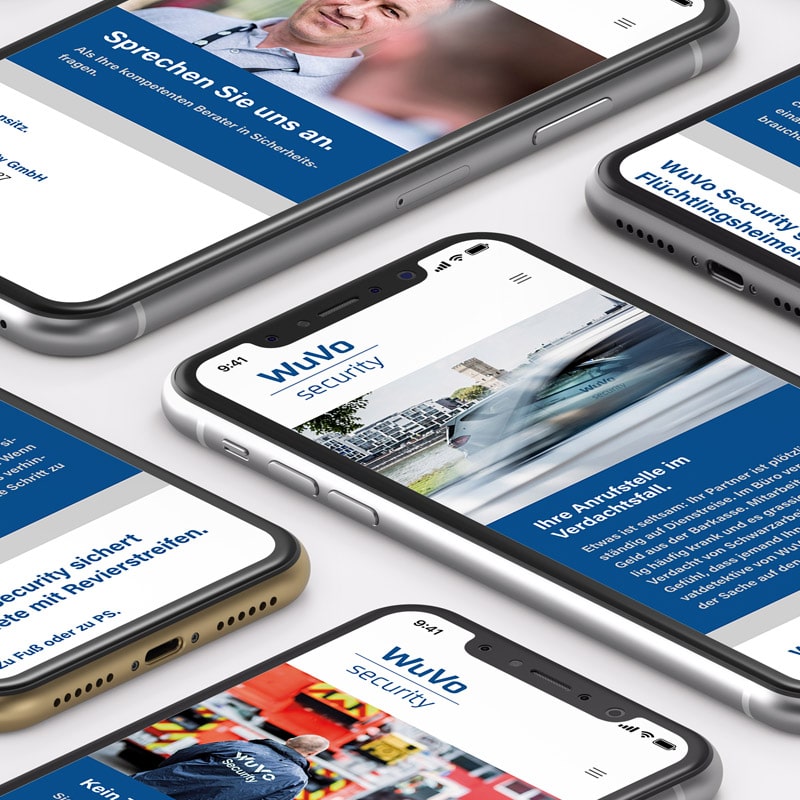
Responsive Webdesign in einem Satz: Alle Inhalte einer Webseite sind mittels CSS Media Queries mit jedem Gerät abrufbar und optimal gestaltet. Entsprechend der Displaygröße passt sich das Webdesign automatisch an das jeweilige Endgerät an. Was früher Kür war, ist heute Pflicht: Fast jeder Deutsche besitzt ein Smartphone und nutzt es täglich.
Das mobile Surfen hat die Desktop-Nutzung überholt – unterwegs, im Büro, sogar zuhause.
Dabei liegt der Teufel im Detail: Oft werden klassische Webdesigns ohne die mobile Optimierung für Tablets und Smartphones zwar angezeigt, aber die Fingersteuerung funktioniert nicht, weil das sogenannte User Experience Design (UX-Design) und die Usabilty auf große Displays ausgerichtet sind. Wer häufig mit dem iPad unterwegs ist, kennt das Problem: Bei jedem Neuladen der Seite muss diese erst mit zwei Fingern vergrößert und hin- und her geschoben werden, um navigieren zu können.
Besonders wichtig wird Responsive Webdesign, wenn eine Brücke zwischen analoger und virtueller Welt gebaut wird. Ist die Website mit einem QR-Code auf einer Visitenkarte verknüpft, muss sie natürlich auch via Smartphone lesbar sein. Denn: Was passiert, wenn ein Kunde nur Öffnungszeiten oder Kontaktdaten abrufen möchte oder im InterCity mit WLAN das Web durchsucht und dabei auf eine Seite gelangt, die mit dem Endgerät nicht oder nur schwer lesbar ist? Oder wenn der Desktop-Rechner schon ausgeschaltet ist und das Tablet zum Recherchieren und Surfen verwendet wird? Eine solche Website wird erbarmungslos weggeklickt.
Vektor-Logo und skalierte Bilder: So wird die Website schnell, schlank, schön.
Ein Responsive Webdesign schafft Abhilfe und macht Corporate Websites deutlich attraktiver. Ein eigenes Webdesign nur für mobile Endgeräte oder eine App ist für Corporate Websites nicht nötig, weil das Responsive Webdesign sich an das jeweilige Zugangsgerät anpasst.
Mit Responsive Webdesign wird die Seite nicht nur funktionaler, sondern auch schneller. Ein wichtiges Element sind dabei Bilder. In der Desktop-Version sind sie zentral für das Seiten-Erlebnis, auf dem kleinen Smartphone-Bildschirm sind sie dem Inhalt oft im Weg oder benötigen zu lange Ladezeiten. Wenn sie verkleinert, skaliert und dem Format angepasst werden, verkürzt das die Ladezeiten und verbessert die Optik.
Das Logo und andere Grafiken sollten für die neuen Retina-Displays optimiert sein, um scharf zu bleiben. Die Lösung sind hier Vektorgrafiken (SVG-Format), die nicht auf Pixeln basieren, sondern auf mathematischen Berechnungen. Während Pixelgrafiken bei der Vergrößerung unscharf werden, sieht eine SVG-Datei in jeder Größe gleich aus. Mittlerweile sind Vektorgrafiken Standard für Logos und Designelemente im Web und werden von allen gängigen Browsern unterstützt.
Mobile-First-Index: Für Google zählt Responsive Webdesign.
Der Mobile-First-Index ist die Google-Reaktion auf die „mobile Revolution“. Seit 2019 rankt die Suchmaschineebsites ausschließlich nach den Informationen, die sie auf den mobilen Versionen der Seiten findet. Diese Art der Indizierung ist Standard für neue Webseiten. Das bedeutet: Ohne Responsive Webdesign, also ohne die Optimierung für mobile Endgeräte, bleibt auch die beste Website für Google-Anfragen unsichtbar.
Für Grafiker und Webdesigner ist der Workflow des Responsive Webdesign nichts Neues, wenn sie die Grundlagen des Rasterlayouts beherrschen. Schließlich sind Raster seit langem ein verbreiteter Standard für Gestalter. Das Responsive Grid ist eine Erweiterung des Raster-Gestaltungsprinzips. Trotzdem sollten Grafiker sich nicht beschränken, indem sie nur in Rastern denken. Denn: Einschränkungen im Web waren gestern, dank HTML5 und CSS3 gibt es für Webdesign die unbegrenzte Freiheit der Gestaltung.
Vom Gestaltungsraster im Print zum Responsive Grid im Onlinebereich – die Toolbox der Gestalter.
Rastersysteme sind nicht der Feind der kreativen Freiheit. Sie verhindern vielmehr willkürliche Designs und sorgen für abwechslungsreiche, wohl proportionierte Layouts.
Gestaltungsprinzipien sind seit jeher Voraussetzungen für eine ausgewogene Gestaltung. Schon Leonardo da Vinci hat das im 15. Jahrhundert erkannt, den Goldenen Schnitt analysiert, studiert und den Zusammenhang zur Kunst hergestellt. Das Naturgesetz der Ästhetik können wir bei genauer Betrachtung überall in Natur, Kunst, Fotografie und in der Architektur wiederfinden.
Für Grafiker sind die Gestaltungsprinzipien ihr ästhetisches Naturgesetz – sie erzeugen die Harmonie, die ein gutes Layout braucht. So entsteht durch die Hilfskonstruktion eine geordnete, balancierte Optik. Das Ergebnis ist eine harmonische Komposition.
Auch Nutzer ohne gestalterisches Verständnis haben die natürliche Anlage, Muster und deren Aussagekraft zu erfassen. Sie werden unbewusst wahrgenommen. Darum geht es im Design: Eine gute Grafik sieht nicht nur gut aus, sie transportiert auch eine Botschaft.
Responsive Webdesign und moderne Responsive Grids für Internetseiten sind heute nicht mehr wegzudenken, ebenso wenig wie Rastersysteme für Printmedien.
Das folgende Video erklärt die Funktionalität von Responsive Webdesign: klar, konkret, verständlich.

Haben Sie Interesse an einem Webdesign, das auch auf kleinen Bildschirmen funktioniert? Wir beraten Sie gern in allen Fragen zu Responsive Webdesign, mobilem Marketing und QR-Codes. Mobil in Köln, am Telefon, bei Ihnen vor Ort.
Die häufigsten Fragen zu Responsive Webdesign:
Studien belegen, dass die Nutzung von mobilen Geräten immer mehr zunimmt. Neben der individuellen Anpassung des Webdesigns an die verschiedenen Endgeräte spielt auch der Mobile-First-Index eine wichtige Rolle bei neuen Webseiten. Seitdem Google den Mobile-First-Index verwendet, ist die mobile Version einer Website entscheidend für das Ranking einer Website in der Suchmaschine. Deshalb gehört Responsive Webdesign heute zum Standard in der Gestaltung von Corporate Websites.
Seit 2018 nutzt Google den Mobile-First-Index. Das bedeutet, dass die Suchmaschine die mobile Version einer Website nutzt, um über Ranking und Indizierung zu entscheiden. Responsive Webdesign ist deshalb essentiell, um gefunden zu werden.
Webdesign nach einer Mobile-First-Strategie legt den Fokus auf Smartphones, Tablets und mobile Geräte. Eine Website wird zuerst für einen kleinen mobilen Bildschirm gestaltet und optimiert, dann wird das Layout für die Darstellung auf einem Desktop-Monitor angepasst.
Der Zeitaufwand ist für professionelle Webdesigner relativ und hängt ganz von der Inhaltsstrategie ab. Eine gute Planung ist deshalb wichtig. Ein erfahrender Webdesigner hat bei der Gestaltung immer alle Devices im Blick. Das Responsive Grid als Weiterentwicklung der weit verbreiteten Rastergestaltung, hilft den Gestalter viel Zeit zu sparen, Prozesse werden vereinfacht. Responsive Webdesign ist eine kosteneffiziente Lösung für eine ganzheitliche Kundenansprache. Einmal angelegt spart die Website durch den geringen Pflegeaufwand Kosten.